
Forms for mobileX-CrossMIP
Forms are ubiquitous in service and maintenance. They document processes such as maintenance, inspections, acceptance tests and record the condition of systems using precisely defined measured values. They are often even required by law.
Most of the time, they originated in paper form and are now available, sometimes even electronically, in the form of Word, Excel or PDF documents.
To map forms in mobileX-CrossMIP, mobileX offers two options:
Two options for mobile forms
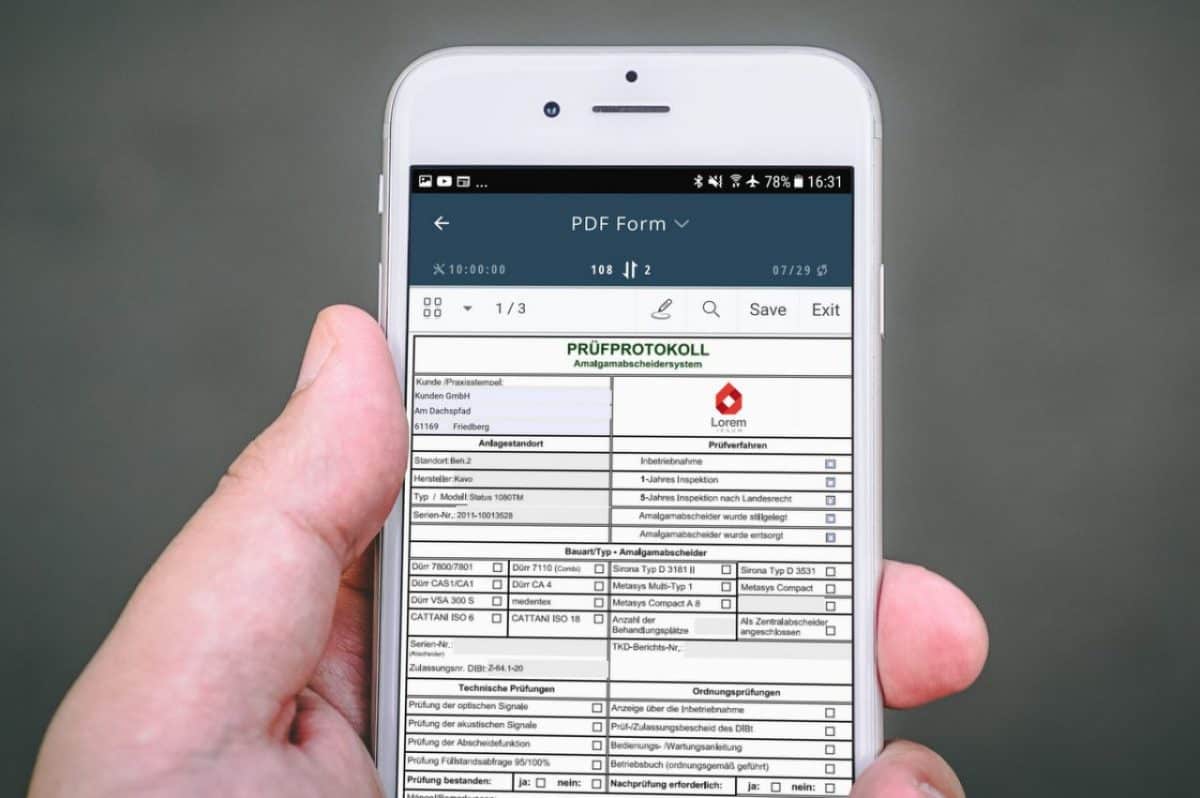
mobileX-PDF Forms
With mobileX-PDF Forms, existing digital forms can be used and edited flexibly in PDF format in the mobile app mobileX-CrossMIP. They are particularly suitable for forms that require no or little dynamic input and are used on larger displays.
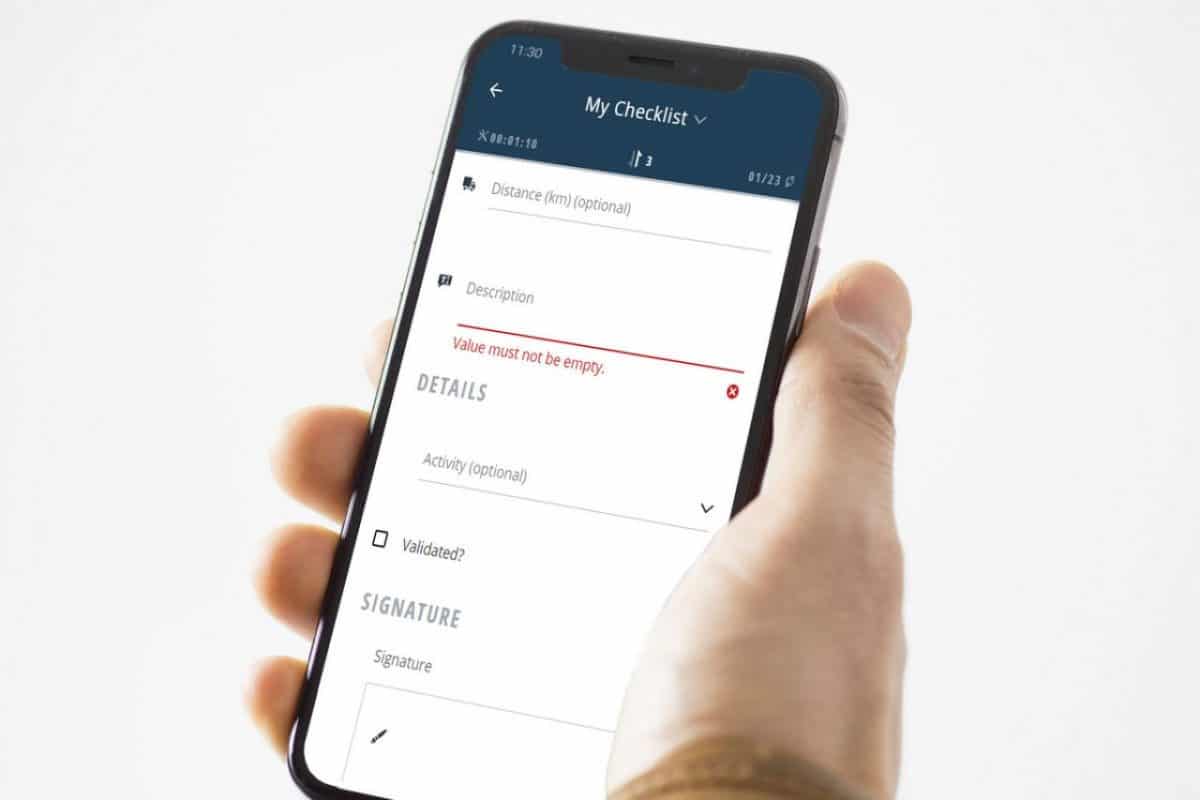
mobileX-CrossForms
With mobileX-CrossForms companies can create individual, dynamic forms for the mobile app mobileX-CrossMIP. Technicians can fill out checklists and forms on their mobile device in the familiar mobileX-CrossMIP interface and then create a PDF form with signature.
mobileX-PDF Forms
With mobileX-PDF Forms, existing digital forms can be used and edited flexibly in PDF format in the mobile app mobileX-CrossMIP. They are particularly suitable for forms that require no or little dynamic input and are used on larger displays.

Features
With mobileX-PDF Forms, existing digital forms in PDF format can be used and edited.
Extensive tools for form design for PDFs, such as Adobe Acrobat DC or by exporting Microsoft Office documents are available.
In the mobileX-PDF Forms the technician or customer can sign or create a digital signature.
Form fields can be pre-filled with information from the order, on the customer or other data available on the mobile client, thus assisting the technician with the input.
Parts of a document such as internal text or images can be revised and removed before finalization.
Feedback and saving of the form in the backend system is done as a PDF document.
mobileX-CrossForms
mobileX-CrossForms is a module with which companies can centrally create individual, dynamic forms for the mobile app mobileX-CrossMIP and distribute them to users. Technicians can fill out checklists and forms on their mobile device in the familiar mobileX-CrossMIP interface and then create a PDF form with signature.

Features
The forms are created in Visual Studio Code in TypeScript. In combination with the mobileX-Plugin Extension for Visual Studio Code, users can easily create, edit and localise static or dynamic forms with instructions. A live preview provides a view of the form in mobileX-CrossMIP for review.
During creation, users can access all data available on the mobile client, be it master or transaction data. Contextual information such as order, customer or address data can be pre-filled to make it easier for technicians to complete the form.
mobileX-CrossForms offers an extensive selection of different form elements to display and enter data. These include labels, text, number and date/time fields, drop-down lists, checkboxes, signatures, but also headings, paragraphs or “programmable” buttons.
Via the validation system the inputs can be checked for valid values. For this purpose, common validators are already available for mandatory fields, email addresses, value limits and others. These can be extended by own rules. These can also be dynamically activated based on context information, e.g. of the order or customer.
All values that are captured via mobileX CrossForms can be transferred and stored in the backend system in structured form as a data record and (optionally) unstructured as a PDF document. The PDF form is also created in the WebIDE and can be customized as desired by integrating logos and adapting to the CI.
The layout of the mobileX-CrossForms corresponds to the app mobileX-CrossMIP and is also very well suited for small displays such as smartphones and tablets. Even extensive checklists and protocols can be edited in a user-friendly way.
mobileX-Plugin Extension for Visual Studio Code
The mobileX-Plugin Extension for Visual Studio Code offers great convenience and support for the creation of forms and their PDF documents for mobileX CrossForms::
- Modern code editor with auto completion and display of semantic and syntactic errors
- GraphQL Query Editor with Auto Completion
- Live preview for the form and PDF document with “real data” from the test or production environment
- Integration of the mobile app in a sandbox for testing the forms in the real context of the client
- Integration with version management systems such as GIT possible
- Code debugging via the browser’s developer tools
- Tools for internationalization (i18n): Excel import and export for translations, changeable language in preview
