
Formulare für mobileX-CrossMIP
Formulare sind im Service und in der Instandhaltung allgegenwärtig. Sie dokumentieren Prozesse wie Wartungen, Prüfungen, Abnahmen und erfassen den Zustand von Anlagen über genau definierte Messwerte. Oft sind sie sogar gesetzlich vorgeschrieben.
Meist haben sie ihren Ursprung in der Papierform und liegen heute, teilweise auch schon elektronisch, in Form von Word, Excel oder PDF-Dokumenten vor.
Um Formulare in mobileX-CrossMIP abzubilden, bietet die mobileX zwei Optionen:
Zwei Optionen für mobile Formulare
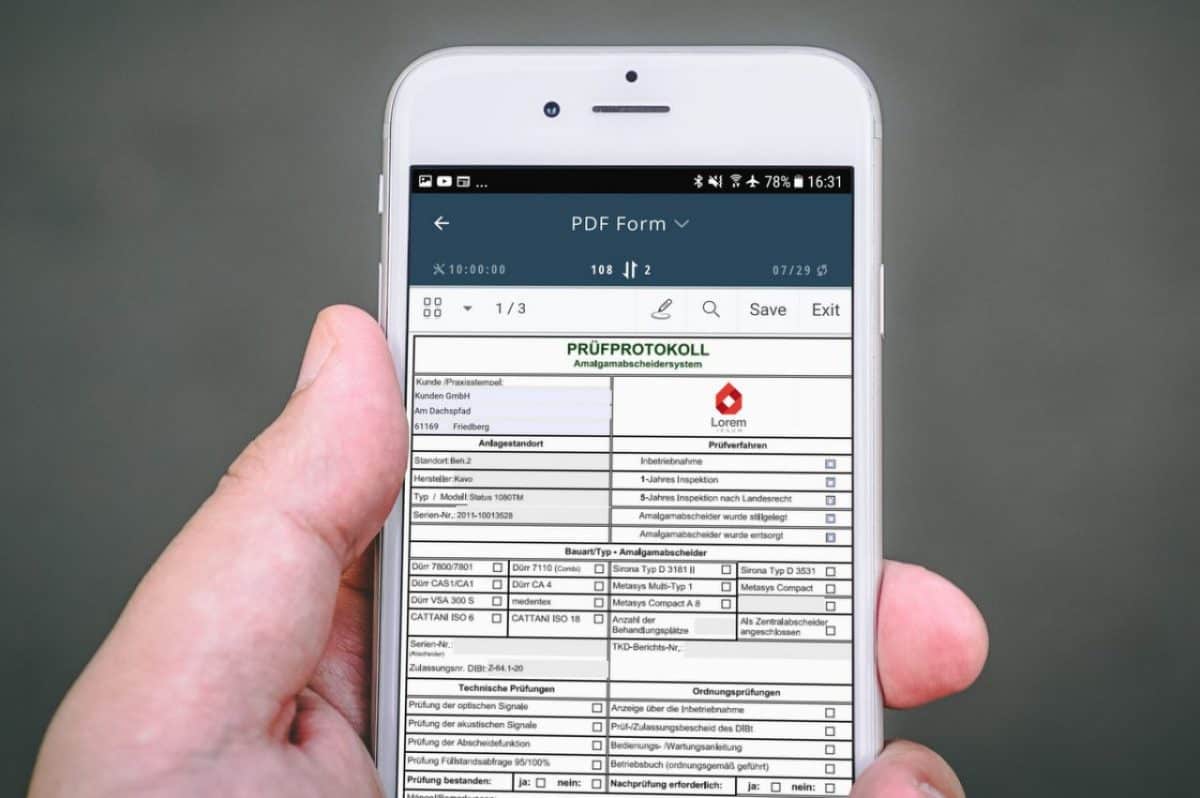
mobileX-PDF Forms
Mit mobileX-PDF Forms lassen sich bereits vorhandene, digitale Formulare flexibel im PDF-Format in der mobilen App mobileX-CrossMIP verwenden und bearbeiten. Sie eignen sich besonders für Formulare, die keine oder nur wenig dynamische Eingabe erfordern und auf größeren Displays zum Einsatz kommen.
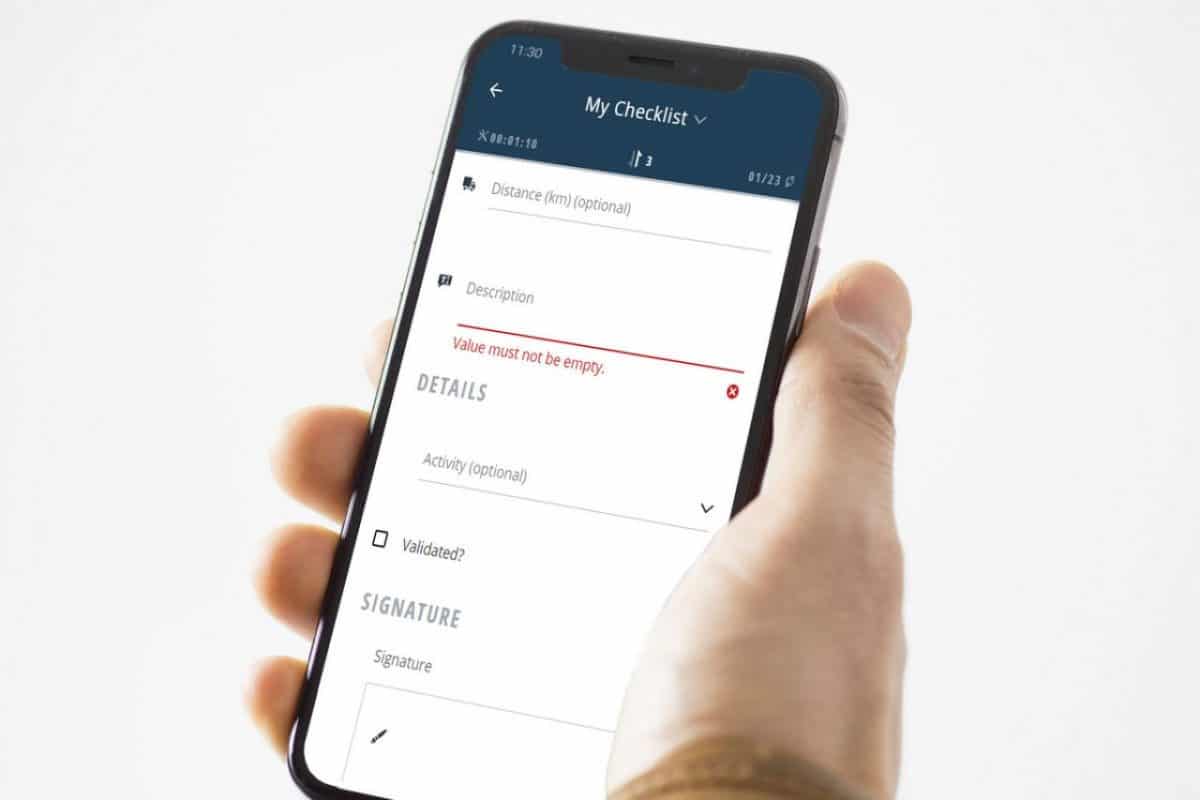
mobileX-CrossForms
Mit mobileX-CrossForms können Unternehmen individuelle, dynamische Formulare für die mobile App mobileX-CrossMIP erstellen. Techniker können darüber auf ihrem mobilen Endgerät Checklisten und Formulare in der gewohnten Oberfläche von mobileX-CrossMIP ausfüllen und anschließend ein PDF-Formular mit Unterschrift erstellen.
mobileX-PDF Forms
Mit den mobileX-PDF Forms lassen sich bereits vorhandene digitale Formulare flexibel im PDF-Format in der mobilen App mobileX-CrossMIP verwenden und bearbeiten. Sie eigenen sich besonders für Formulare, die keine oder nur wenig dynamische Eingabe erfordern und auf größeren Displays zum Einsatz kommen.

Features
Mit mobileX-PDF Forms lassen sich vorhandene, digitale Formulare im PDF-Format verwenden und bearbeiten.
Umfangreiche Tools zum Formular-Design für PDFs, wie Adobe Acrobat DC oder per Export von Microsoft Office Dokumenten stehen zur Verfügung.
In den mobileX-PDF Forms können der Techniker oder Kunde unterschreiben oder einen digitale Signatur erstellen.
Formular-Felder können mit Informationen aus dem Auftrag, zum Kunden oder anderen Daten, die am mobilen Client vorliegen, vorbelegt werden und damit dem Techniker bei der Eingabe unterstützen.
Teile eine Dokuments wie interne Texte oder Bilder können vor der Finalisierung noch einmal überarbeitet und entfernt werden.
Die Rückmeldung und Speicherung des Formulars im Backend-System erfolgt als PDF-Dokument.
mobileX-CrossForms
mobileX-CrossForms ist ein Modul, mit dem Unternehmen zentral individuelle, dynamische Formulare für die mobile App mobileX-CrossMIP erstellen und an die Anwender verteilen können. Techniker können darüber auf ihrem mobilen Endgerät Checklisten und Formulare in der gewohnten Oberfläche von mobileX-CrossMIP ausfüllen und anschließend ein PDF-Formular mit Unterschrift erstellen.

Features
Die Erstellung der Formulare erfolgt in Visual Studio Code in TypeScript. In Kombination mit der mobileX-Plugin Extension für Visual Studio Code können Anwender mit Anleitung einfach statische oder dynamische Formulare neu erstellen, bearbeiten und lokalisieren. Eine Live-Preview bietet eine Ansicht des Formulars in mobileX-CrossMIP zur Überprüfung.
Bei der Erstellung können Anwender auf alle Daten, die am mobilen Client vorliegen, seien es Stamm- oder Bewegungsdaten, zugreifen. Kontextinformationen wie Auftrags-, Kunden- oder Adressdaten können damit schon vorbelegt werden, um den Technikern das Ausfüllen zu erleichtern.
mobileX-CrossForms bietet eine umfangreiche Auswahl an unterschiedlichen Formular-Elementen, um Daten anzuzeigen und zu erfassen. Dazu gehören Labels, Text-, Nummern- und Datums-/Zeitfelder, Auswahlfelder (Drop-Down-Listen), Checkboxen, Unterschriften aber auch Überschriften, Paragraphen oder “programmierbare” Schaltflächen.
Über das Validierungs-System können die Eingaben auf gültige Werte geprüft werden. Dazu stehen bereits gängige Validierer für Pflichtfelder, Email-Adressen, Werte-Grenzen und anderes zur Verfügung. Diese können durch eigene Regeln erweitert werden. Diese können auch dynamisch auf Basis von Kontext-Informationen z.B. des Auftrags oder Kunden wirksam werden.
Alle Werte, die über mobileX-CrossForms erfasst werden, lassen sich strukturiert als Datensatz und (optional) unstrukturiert als PDF-Dokument ins Backend-System übertragen und speichern. Die Erstellung des PDF-Formulars erfolgt auch in der WebIDE und lässt sich durch die Integration von Logos und die Anpassung an die CI beliebig individualisieren.
Das Layout der mobileX-CrossForms entspricht der App mobileX-CrossMIP und ist auch für kleine Displays wie Smartphones und Tablets sehr gut geeignet. Auch umfangreiche Checklisten und Protokolle lassen sich darüber anwenderfreundlich bearbeiten.
mobileX-Plugin Extension für Visual Studio Code
Die mobileX-Plugin Extension für Visual Studio Code bietet großen Komfort und Unterstützung bei der Erstellung von Formularen und deren PDF-Dokumenten für mobileX-CrossForms:
- Moderner Code-Editor mit Auto Completion und Anzeige semantischer und syntaktischer Fehler
- GraphQL Query Editor mit Auto Completion
- Live-Vorschau für das Formular und PDF-Dokument mit “echten Daten” aus der Test- oder Produktivumgebung
- Integration der mobilen App in einer Sandbox für Tests der Formulare im echten Kontext des Client
- Integration mit Versionsverwaltungsystemen wie z.B. GIT möglich
- Code Debugging über die Entwickler-Tools
- Werkzeuge für die Internationalisierung (i18n): Excel-Im- und Export für Übersetzungen, änderbare Sprache in der Vorschau
