mobileX-Plugins
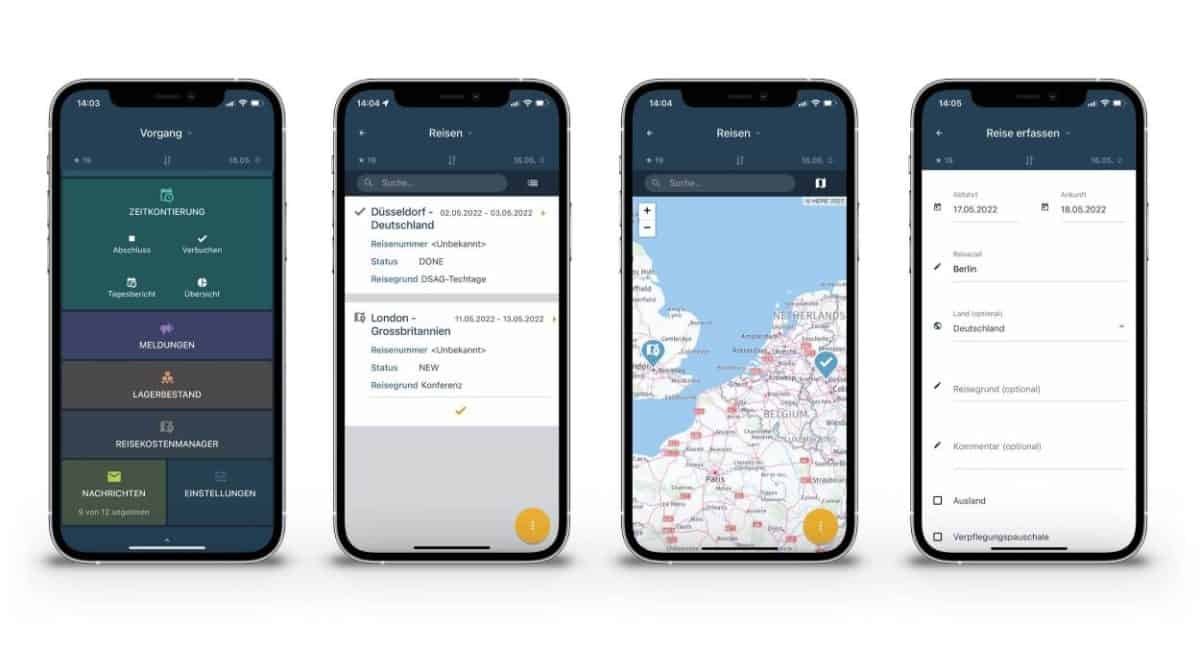
With the module mobileX-Plugins customers of mobileX can adapt the mobile app mobileX-CrossMIP easily according to their individual demands. For example, they can adapt the display of the order list, display additional data via new cards in the order details or create any new use cases and processes, such as the recording, processing and posting of travel expenses for their company. With the innovative module, extensions and customisations can be quickly and easily created centrally and distributed to the technicians.
The mobileX-Plugins allow companies a high degree of individualisation in a standard application. In addition, they simplify migrations, as the core and the use cases are decoupled from each other and a stable, versioned API guarantees migration stability. This offers companies a high degree of investment security and flexibility.
Reading and writing extensions
With the mobileX-Plugins, both read extensions – such as the display of individual information in the order details or in the order list – and write extensions, such as own feedback or entire use cases, can be implemented.
In addition to extensions to the functionality, it is also easy to define your own data structures – be it to existing tables, e.g. to display further order details, or to create new data structures for your own use cases.
Based on modern web technologies such as TypeScript, React and GraphQL, customers can easily adapt the mobileX-CrossMIP mobile app to their individual requirements. Development takes place within Visual Studio Code, which enables the creation of individual plugins via an extension.
Wide range of extension points
The mobileX-Plugins offer companies a wide range of extension points. Through these, users can extend or replace the existing application and also existing use cases. The existing extension points are:
- Extensions to the main navigation for ads and to navigate to custom use cases.
- Adaptation of the display of data in the order list
- Adaptation of the display in the order and message details (showing own information and hiding standard information)
- Own checks when changing status or creating service reports
- Extension of the confirmations by own use cases and hiding of standard confirmations
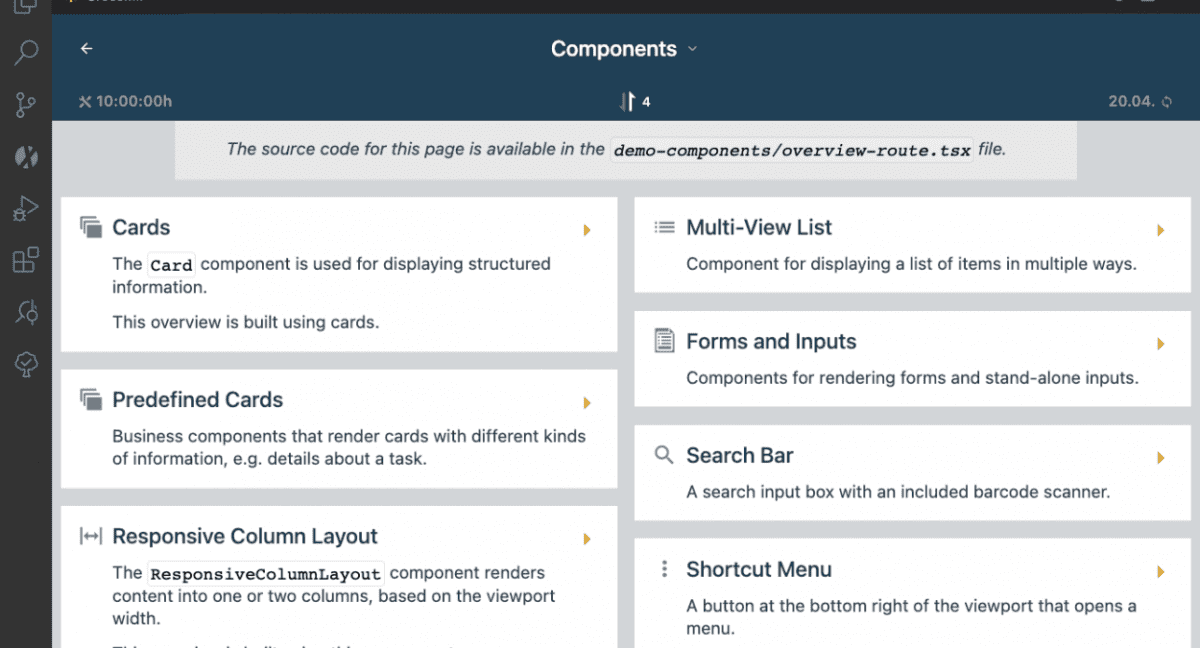
Components for own extensions
In addition to the extension points, a variety of UI components are available to mobileX customers to create their own extensions:
- Powerful list component with different views such as grid, calendar and map display.
- Display of details in the form of “cards” with various options for text, icons, compact lists and more, as used in the standard application
- Input fields with validators for form creation
- Adding documents and images, including photo editing
- Hint texts and dialogues
- Search and icons
Both the extension points and the components for own extensions will be further expanded in the next versions to offer users even more flexibility and possibilities to map their own individual service and maintenance processes via the mobileX-Plugins.
Functions to support the implementation
Numerous (help) functions are available for implementing your own extensions and use cases:
- Multilingualism
- Routing and navigation
- Generation of PDF documents
- Capture of files, images and videos
- Dialogs and toasts
- Addresses and geocoding
- Integration of barcode scanning functionality into your own use case
Migration-proof API and simple data retrieval
A versioned API ensures that customised plugins continue to function independently of changes in the core of mobileX-CrossMIP. This significantly simplifies the migration to a new version of mobileX-CrossMIP, as the plugins continue to function without modification.
Several different versions of the same plugin are also supported. For example, “new” clients can already use new functions of the mobileX-Plugins, while “older” clients still use the previous plugin version. The possibility of distributing the plugins to different users (groups) means that “rolling” migration scenarios can be implemented.
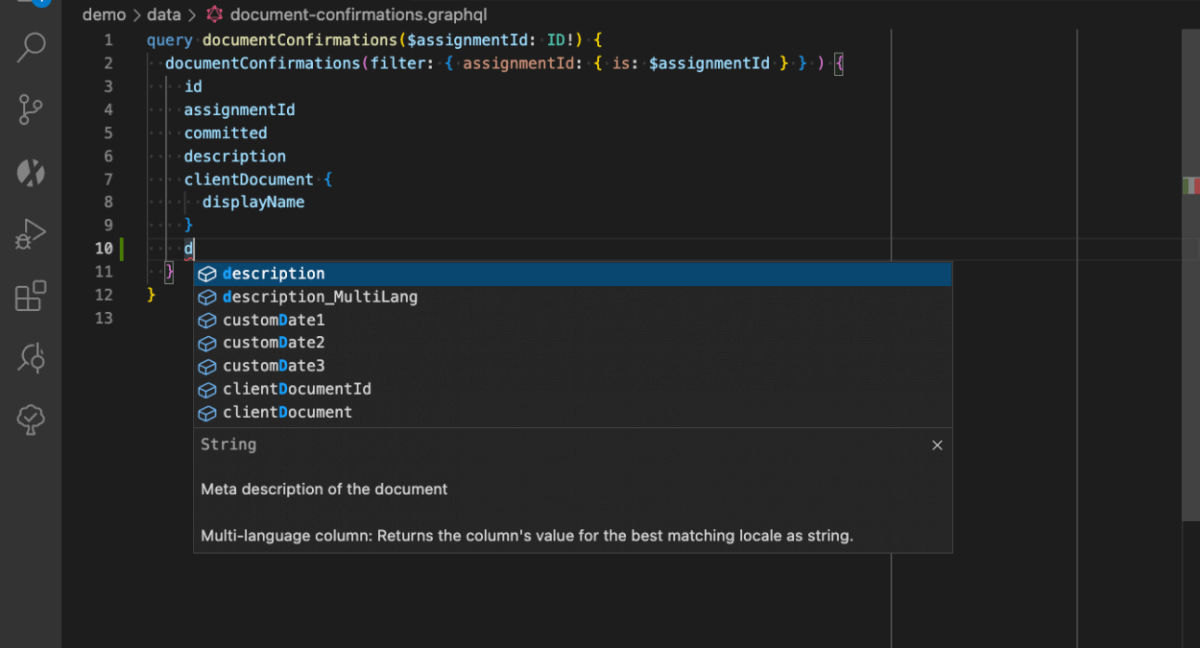
GraphQL provides developers with a simple but powerful data query language for the standard data model of mobileX-MIP, as well as the customer-specific data extensions. This means that no complex SQL queries are necessary, queries can be easily tested in advance and secured via type information of the schema. The abstraction of the database query via GraphQL also enables migration resistance at this level in the event of changes to the schema or the underlying database technology. In the future, the query options will be extended to abstract and simplify more complex (technical) selections in particular.
Development with Visual Studio Code
The development of the customised plugins is done with the mobileX-Plugins in Visual Studio Code. A separate “VS Code extension” supports developers in the creation of individual plugins:
- Live preview of the plugins in mobileX-CrossMIP directly in the IDE, including auto-reload when changes are made.
- Use of own databases, e.g. from a diagnostic upload for development, including management of different versions
- Code completion with integrated API documentation for the mobileX plug-ins extensions and components, including schema information for GraphQL queries
- Switching between different languages without reloading the preview
- Activation and deactivation of custom plugins during development
- Support for the creation of new, customised plugins
- Distribution of custom plugins via the MIP server to individual users, groups or all users without update
- Access to API and GraphQL documentation
With Visual Studio Code as one of the most popular and widely used IDEs in web development, developers can fall back on their familiar environment also when developing individual plugins for mobileX-CrossMIP. The local development in the first version also ensures easy integration into the own VCS environment.