Mehr Benutzerfreundlichkeit dank SAP Fiori
Einfachere und personalisierte Anwendungen für Service und Instandhaltung
Die Software von SAP war über Jahrzehnte hinweg nicht gerade für ihre Anwenderfreundlichkeit und ihr ansprechendes Design bekannt, sondern für komplexe Funktionen und lange Einarbeitungszeiten. Mit der Entwicklung und Veröffentlichung des Fiori Designkonzepts im Jahr 2013 hat die SAP ihr Image und ihre Anwendungen revolutioniert, da sie den Nutzer und seine intuitive User Experience ins Zentrum stellt. Was hinter dem Designkonzept steckt und wie auch Nutzer von Service- und Instandhaltungslösungen davon profitieren, lesen Sie in folgendem Beitrag.
Überblick
Design-Led Development (DLD)
Die Entwicklung der Service-App mobileX-CrossMIP
Das SAP Fiori Designkonzept
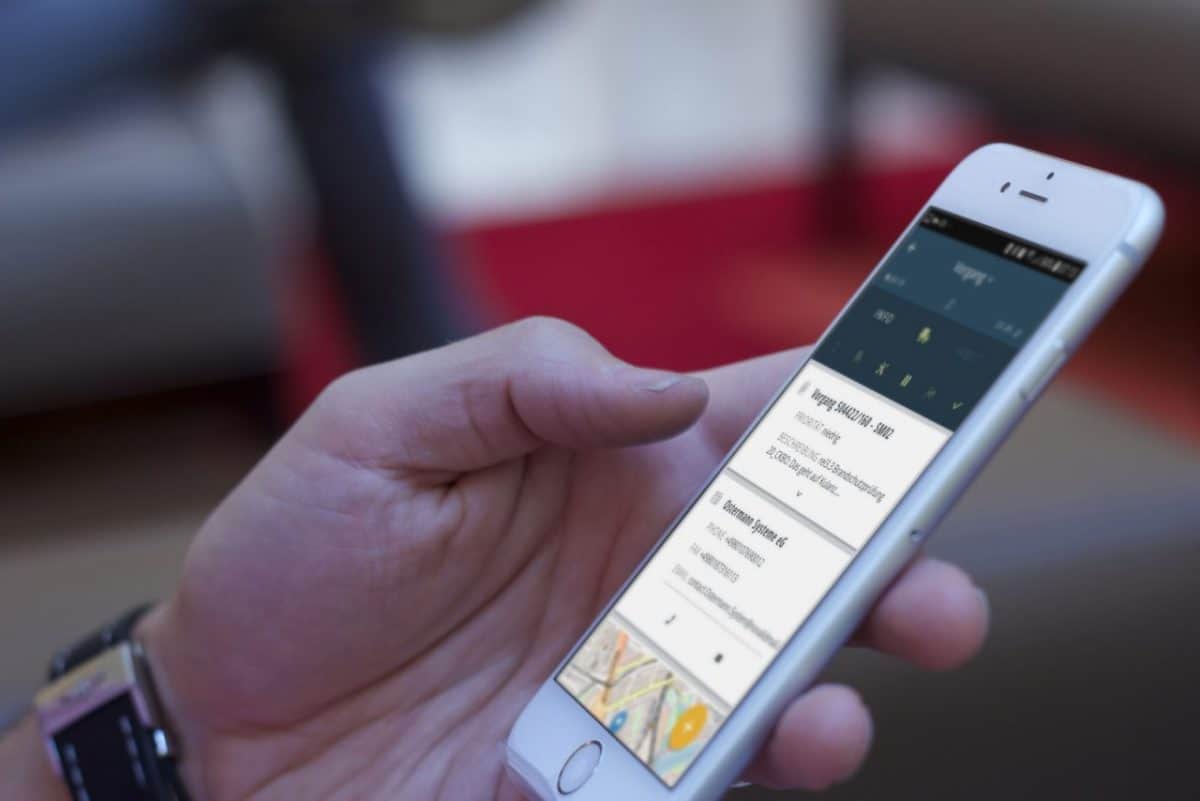
 Eine einfache und übersichtliche Menüführung ist wesentlich.
Eine einfache und übersichtliche Menüführung ist wesentlich.Das Designkonzept SAP Fiori soll eine einheitliche, rollenspezifische und intuitive Nutzererfahrung über verschiedene Unternehmensanwendungen hinweg schaffen – und zwar unabhängig von den verwendeten Endgeräten.
Das Fiori Designkonzept basiert auf fünf Kernprinzipien:
- Rollenbasiert: Über das Launchpad kann der Nutzer die für seine Rolle und Position definierten und frei gegebenen Applikationen starten.
- Anpassungsfähig: Fiori passt sich automatisch an verschiedene Nutzugsszenarien an. Es lässt sich zum Beispiel responsiv auf mobilen Endgeräten ebenso wie auf stationären Computern nutzen und ist geeignet für alle Betriebssysteme und Browser.
- Einfach: Das übersichtliche Design erleichtert die Konzentration auf die wichtigsten Aufgaben, Funktionen und Aktivitäten.
- Kohärent: Fiori lässt sich für alle Unternehmensanwendungen einsetzen. Dies schafft eine konsistente Benutzererfahrung – ob bei der Erfüllung von Kundenaufträgen, der Überprüfung aktueller Kennzahlen oder der Verwaltung von Urlaubsanträgen.
- Ansprechend: Das intuitive, benutzerfreundliche Designkonzept verbessert die Arbeitserfahrung der Anwender und trägt zur Motivation und damit zu höherer Produktivität bei.
Mit dem Designkonzept verbunden ist auch die Einführung des 1-1-3-Prinzips. Dies bedeutet, dass jede Anwendung einen speziellen Business Use Case für genau eine spezifische Benutzergruppe mit Hilfe von maximal drei Navigationsschritten abbilden soll.
Vorteile für Nutzer und Unternehmen
Die Konzentration auf die Anwenderfreundlichkeit schafft Vorteile für den Nutzer und das Unternehmen.
Intuitive und ansprechende Anwendungen werden von den Nutzern besser angenommen und verringern die Einarbeitungs- und Bearbeitungszeiten. Dies steigert die Mitarbeiterzufriedenheit, die Produktivität und Qualität der Arbeitsergebnisse. Davon wiederum profitieren Unternehmen. Zudem sparen sie durch eine schnelle Einarbeitung und Anwendung Kosten für Support und Schulungen.
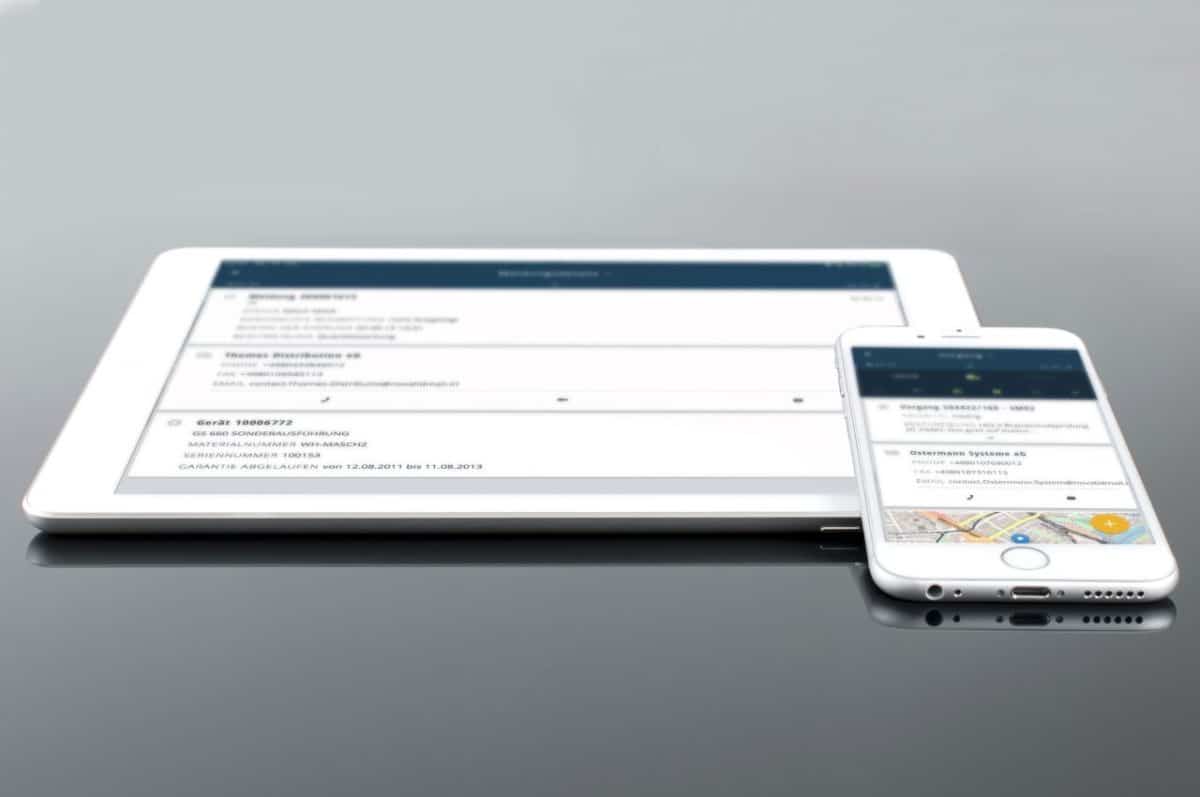
Multi Device Support
Ein zentrales Element von Fiori ist die Anpassbarkeit von Anwendungen an unterschiedliche Endgeräte. Ein einheitliches Nutzererlebnis auf mehreren Devices ist besonders dann sinnvoll, wenn Nutzer diese parallel einsetzen (DouplePlay).
Responsive Design ist eine Methode, die viele Software-Unternehmen heute nutzen, damit sich ihre Anwendungen automatisch an verschiedene Bildschirmgrößen anpassen. Dies erfordert keinen zusätzlichen Entwicklungsaufwand und spart zudem Zeit, da Änderungen nur einmal vorgenommen werden müssen.
Der Nachteil von Responsive Design ist allerdings, dass damit sämtliche Inhalte auch auf kleinen Bildschirmen wie bei Smartphones dargestellt werden. Dies ist bei komplexen Anwendungen oft nicht sinnvoll und unübersichtlich. Deswegen kommt hier der Ansatz des adaptiven Designs zum Einsatz. Dabei richtet sich das Design und die Funktionalität nach dem typischen Anwendungsszenario des jeweiligen Endgeräts. Dies erfordert natürlich einen höheren Entwicklungsaufwand, kommt aber dem idealen Nutzererlebnis entgegen.
Mobile First, Mobile Only
 Mobile Only statt Mobile First
Mobile Only statt Mobile FirstDer Mobile First-Ansatz des Fiori Design-Konzepts, der das heutige Nutzerverhalten widerspiegelt, hat sich in den letzten Jahren durchgesetzt oder ist gar zu einem Mobile Only-Konzept geworden. Nicht mehr nur im Consumer-Bereich, sondern auch im B2B-Umfeld nutzen immer mehr Anwender primär oder sogar ausschließlich ihr Smartphone oder Tablet, um Geschäftsanwendungen zu nutzen. Dies hat den Entwicklungsprozess umgekehrt: Statt zuerst die Desktop-Version zu entwickeln und dann für die mobilen Geräte abzuspecken, wird nun zuerst die “Light-Version” entwickelt und dann für komplexere Anwendungen mit großem Bildschirm hochskaliert – wenn überhaupt.
Der Anwender profitiert davon mit einer einfacheren, intuitiveren Nutzererfahrung. Die Konzentration auf die wichtigen Funktionen fördert die Übersichtlichkeit und eine schnelle Anwendung. Zudem lassen sich spezifische Features von Mobilgeräten nutzen. Dazu gehört zum Beispiel die Kamera. Damit kann man nicht einfach nur Fotos oder Videos aufnehmen, Barcodes scannen, sondern auch innovative Anwendungen wie Remote Video oder Augmented Reality nutzen. Auch GPS sowie die Integration mit Smart Watches oder Glasses bieten hier neue Anwendungsmöglichkeiten.
Design-Led Development (DLD)
Der Anwender und dessen optimale Nutzererfahrung steht auch im Zentrum des Design-Led Developments – also einer Entwicklung, die vom Design getrieben ist. Nach diesem Entwicklungsprozess werden alle Fiori Apps entwickelt. Eigentlich müsste dieser Ansatz User-Led Development heißen. Denn in der ersten Phase dieses Konzepts geht es um die Bedürfnisse des Nutzers. Um diese zu erkunden (Discover-Phase), begleiten Entwickler und Designer die Anwender in ihrem Arbeitsalltag. Dabei erfahren sie, wie die Anwender arbeiten, was ihnen wichtig ist und welche Probleme sie zu bewältigen haben.
In der zweiten Design-Phase entwickeln die Designer mit ihren Erkenntnissen aus der ersten Phase einen Prototyp der Anwendung. Dieser wird den Anwendern präsentiert und mit deren Feedback wieder verbessert. Dabei kann es mehrere Runden der Optimierung geben.
Erst in der dritten Phase beginnt die eigentliche Programmierung der Anwendung (Development-Phase). Auch hier sollte ein regelmäßiges User-Feedback dafür sorgen, dass die finale Applikation ein optimales Nutzererlebnis bietet.
Die Entwicklung der Service-App mobileX-CrossMIP
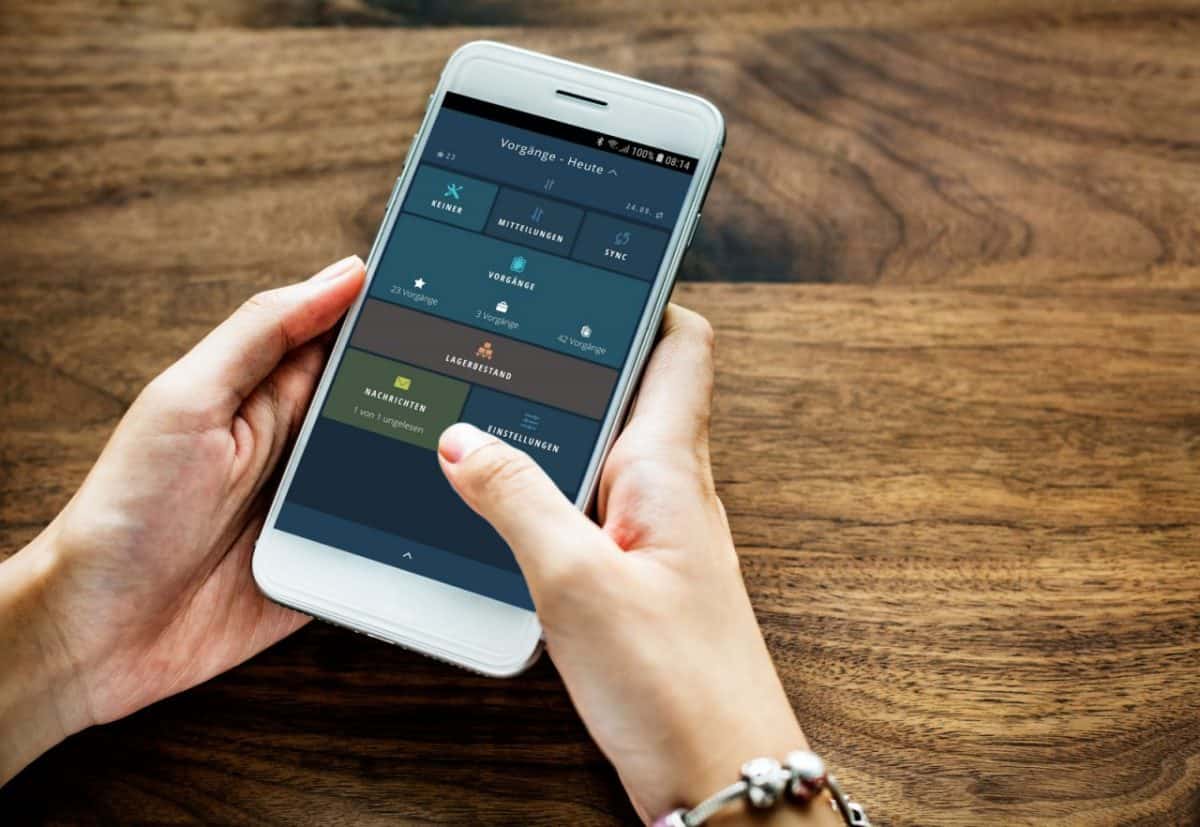
 Navigations-Dashboard in mobileX-CrossMIP
Navigations-Dashboard in mobileX-CrossMIPIm Service und in der Instandhaltung von Anlagen und Maschinen kommen heute häufig Apps zum Einsatz, die Techniker bei ihrer Auftragsabwicklung vor Ort unterstützen.
Als SAP-zertifizierter Anbieter hat die mobileX bei der Entwicklung der Multiplattform-App mobileX-CrossMIP für Service und Instandhaltung konsequent auf das Fiori Designkonzept gesetzt.
- Einfache Anwendung: Bei der Entwicklung der Funktionalität von mobileX-CrossMIP lag der Fokus auf den wichtigsten Anwendungen, die Techniker untertags auf ihrem Smartphone auch unter schwierigen Bedingungen einfach erledigen können. Dazu zählt die Bearbeitung von Aufträgen sowie Statuswechsel.
- Einbeziehung der Endanwender: In einer User Study mit Bestandskunden der mobileX begleitete der UI/UX-Designer Servicetechniker bei ihren Einsätzen, um die Alltagstauglichkeit der Anwendung zu überprüfen und ein erstes Feedback von den Nutzern einzuholen. Die Ergebnisse dieser Feldstudie wurden dann intern überprüft, bewertet und damit das Benutzungskonzept der App weiter verbessert.
- Anpassungsfähigkeit: Die App sollte multiplattformfähig sein und somit Anwendern Freiheit in der Wahl ihres mobilen Geräts und Betriebssystems bieten. Durch das responsive Design passt sie sich zudem an die unterschiedlichen Bildschirmgrößen an.
- Mobile Only: Durch die fokussierte Entwicklung einer App für Smartphones und Tablets kommen in mobileX-CrossMIP einige spezifische Mobilfunktionalitäten zum Einsatz: So kann sich der Techniker über die Integration von Google Maps zum nächsten Einsatz lotsen lassen, Fotos von Anlagen machen, Barcodes scannen, die Spracherkennung nutzen oder den Kunden aus den Auftragsdetails anrufen, wenn er später kommt.
- Ansprechende Oberfläche: Bei der Entwicklung der App stand eine intuitive, benutzerfreundliche Oberfläche im Zentrum, die sich an dem Anwenderverhalten und Gewohnheiten von Consumer-App orientiert.
- Navigations-Dashboard im Kachel-Design: Ähnlich dem Firori-Launchpad wurde das “Navigations-Dashboard” für die mobile Service-App designt. Über “Kacheln” werden zum einen wichtige Informationen angezeigt und die Navigation zu den “Haupt-Funktionen” bereitgestellt. Diese Navigation kann jederzeit aufgerufen werden, so dass eine schnelle Navigation ermöglicht wird.
Verfasst am 12. Februar 2019 um 13:40 Uhr


